2-5 CSS布局2-flex布局(新浏览器)
本文共 2038 字,大约阅读时间需要 6 分钟。
1.容器 container
container表示容器,一般用来做父元素,里面直接的子元素叫做items(项目)。
2.container样式
让一个元素变成flex容器 ,改变其中item的次序,现在item是弹性盒123
.container{ display:flex;} - 改变item主轴流动方向 由于现在是flex-flow(弹性流,与文档流无关)因此默认item的排序方式为从左到右依次排列。
flex-direction: column;/*将盒子次序变为竖列*/
row横向;column竖列;row-reverse反向横向

- 改变折行 与文档流区分,flex是弹性盒,不会折行,有多少挤多少,可以控制是否折行。
flex-wrap: wrap;
nowrap不折行(默认);wrap-reverse

- 主轴对齐方式 如果item排列不满时,空间往哪里放。
.container{ justyfy-content:flex-start;} 
- 次轴对齐
.container{ align-items:flex-start;} 
- item前面加上order:改变container里面的item次序 默认的order都是0,改变数值后会从小到大排列
12345
给order添加次序之前先命名,冒号后面不能有空格
.item:first-child{ order:100;}/*给item设定次序,表示container中的第一个孩子,冒号中间不能加空格*/.item:nth-child(2){ order:2;}.item:nth-child(3){ order:-3;/*负数是最小的*/}.item:nth-child(4){ order:4;}.item:last-child{ order:5;} - item的宽度如何变宽:flex-grow 不设置宽度的情况一般默认最窄,当空间变大时如何控制宽度item分配

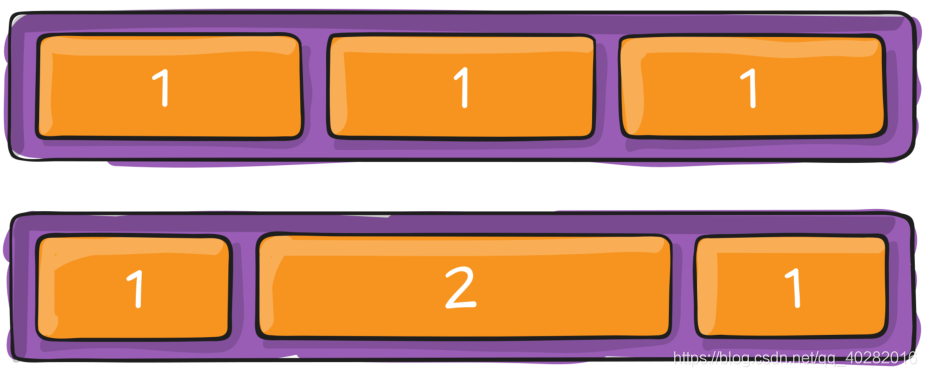
/*item多余的空间平均分配*/.item{ height: 50px; border: 1px solid green; flex-grow: 1;/*表示的1份,意思为平均分配整行空间*/} /*多余的空间分成四份,其中一份给1,两份给2,一份给3*//*注意:不是整行分成四份*/.item:first-child{ flex-grow:1;}.item:nth-child(2){ flex-grow:2;}.item:nth-child(3){ flex-grow:1;} 实际应用时:一般前后为0(根据内容调整宽度),中间1(只要有空余全部给中间),0一般可以省略,只需要给中间1即可。
logo导航头像
.item:nth-child(2){ flex-grow:1;} - item空间变窄时:flex-shrink 当item的原始宽度width被压缩的时候,缩窄的程度可以控制 当不想宽度变小时:flex-shrink: 0;
.item{ height: 50px; border: 1px solid green; width: 150px;/*当item的宽度小于150时,缩窄的多少根据shrink决定*/}.item:first-child{ flex-grow: 1; flex-shrink: 0;/*0表示就算空间不够也不缩小*/}.item:nth-child(2){ flex-grow:1; flex-shrink: 100;/*基本由2来缩小*/}.item:nth-child(3){ flex-grow:1; flex-shrink: 1;} - 缩写:其中flex-grow和flex-shrink可以缩写为flex,后面要补全宽度
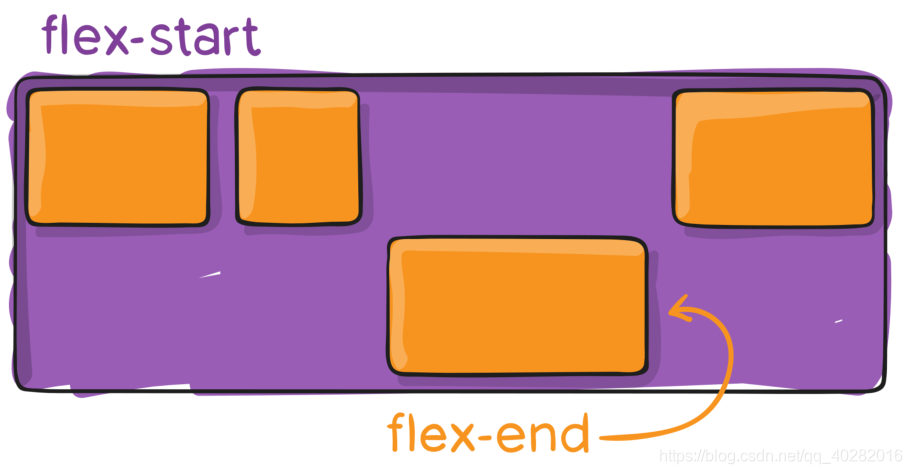
.item:first-child{ flex: 1 0 100px; /*flex-grow: 1; flex-shrink: 0;*/} - 某一个item特殊定制:align-self item是统一调配的对齐方式的,要在单独的item里面改变其对齐方式

.item:nth-child(3){ align-self: flex-end;} 实践
转载地址:http://vfvi.baihongyu.com/
你可能感兴趣的文章
Mysql 提示:Communication link failure
查看>>
mysql 插入是否成功_PDO mysql:如何知道插入是否成功
查看>>
Mysql 数据库InnoDB存储引擎中主要组件的刷新清理条件:脏页、RedoLog重做日志、Insert Buffer或ChangeBuffer、Undo Log
查看>>
mysql 数据库备份及ibdata1的瘦身
查看>>
MySQL 数据库备份种类以及常用备份工具汇总
查看>>
mysql 数据库存储引擎怎么选择?快来看看性能测试吧
查看>>
MySQL 数据库操作指南:学习如何使用 Python 进行增删改查操作
查看>>
MySQL 数据库的高可用性分析
查看>>
Mysql 数据库重置ID排序
查看>>
Mysql 数据类型一日期
查看>>
MySQL 数据类型和属性
查看>>
mysql 敲错命令 想取消怎么办?
查看>>
Mysql 整形列的字节与存储范围
查看>>
mysql 断电数据损坏,无法启动
查看>>
MySQL 日期时间类型的选择
查看>>
Mysql 时间操作(当天,昨天,7天,30天,半年,全年,季度)
查看>>
MySQL 是如何加锁的?
查看>>
MySQL 是怎样运行的 - InnoDB数据页结构
查看>>
mysql 更新子表_mysql 在update中实现子查询的方式
查看>>
MySQL 有什么优点?
查看>>